Google Chart API を使ってみた♪
おはようございます!!
昨日から7月とか......\(^o^)/
昨日は、バイトである値をグラフにして表示するっていう部分を作ってました!
グラフの部分をGoogle Chart APIを使って作ったのでメモがてらに。
今回は折れ線グラフだったんでここを見ればだいたい解決しました。
- ヘッダに以下の1行を追加
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
- グラフをどうするか
data.addColumn('string', 'Time'); //横軸の値 data.addColumn('number', 'Value'); //縦軸の値 //ここに追加していけば複数本のグラフが描画可能 data.addRows(displayNumber); //点を何点とるか。 //今回はforループで自動的に。 for( var i = 0; i < displayNumber; i++){ data.setValue(i, 0, time); //横軸の値 data.setValue(i, 1, value); //縦軸の値 } //グラフをどこに挿入するか var chart = new google.visualization.LineChart(document.getElementById('chart_div')); //グラフのプロパティを追加 chart.draw(data, {width: 500, height: 280, legend: 'in',chartArea:{left:50,top:30,width:"100%",height:"75%"});
- 描画処理
google.load("visualization", "1", {packages:["corechart"]}); google.setOnLoadCallback(drawChart);
要点だけ書くとこんなかんじかな。
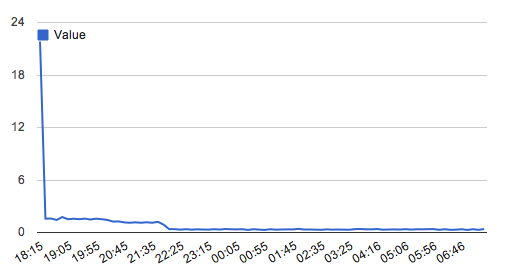
ある値だけがでかくて微妙だけど。
値の幅が少ないともっと綺麗にでます。
もう少し改良する余地はあるかな。